过去,诸如状态和生命周期功能之类的React功能仅适用于基于类的组件。基于函数的组件称为Dumb,Thin()或表示()组件,因为它们无法访问状态和生命周期功能。
但是,自从React挂钩的发布发布以来,基于功能的组件已升级到React的一流公民。它使功能组件能够以新方式编写,重复使用和共享反应代码。
在这篇文章中,我将分享有关React Hooks的6个提示。在将钩子实现为组件时,您可以将其用作参考的指南。
遵守钩规则
这个规则似乎是胡说八道,但是新手和经验丰富的反应开发人员常常忘记遵循钩子的规则。这些规则包括:
仅在顶级呼叫钩子
请勿在循环,条件和嵌套功能中调用钩子。当您想有条件使用某些钩子时,请在这些钩子中写入条件。
不要这样做:
if (name !== '') {
useEffect(function persistForm() {
localStorage.setItem('formData', name);
});
}相比之下,您应该这样做:
useEffect(function persistForm() {
if (name !== '') {
localStorage.setItem('formData', name);
}
});该规则可确保每次渲染组件时以相同的顺序调用钩子。这样,React可以正确保留多个呼叫和呼叫之间的钩子状态。
仅来自功能组件的挂钩
不要从常规功能中调用钩子。仅从功能组件或自定义钩中调用挂钩。
遵循此规则可确保组件中的所有状态逻辑在源代码中清晰可见。
使用钩插件
React团队还创建了一个名为 - 反应钩的插件,以帮助开发人员在项目中以正确的方式编写React Hook。该插件可以帮助您在尝试运行应用程序之前捕获和修复钩子错误。
它有两个简单的规则:
第一条规则只是迫使您的代码遵守我在第一个技巧中解释的钩子规则。第二个规则-DEPS用于实现:函数中引用的每个值也应显示在依赖项数组中。
例如,以下组件将触发-DEPS警告,因为该变量在内部进行了引用,但在依赖项数组中未传递:
function UserInfo({userId}) {
const [user, setUser] = useState(null)
useEffect(() => {
getUser(userId).then(user => setUser(user))
}, []) // no userId here
return <div>User detail:div>
}尽管-DEPS规则似乎很烦人,但它可以帮助您避免因未列出的依赖性而引起的错误。
以正确的顺序创建功能组件
在创建类组件时,遵循特定订单可以帮助您更好地维护和改进React应用程序代码。
首先致电构造函数并启动状态。然后编写生命周期函数,然后编写与组件作业相关的所有功能。最终写作方法:
const propTypes = {
id: PropTypes.number.isRequired,
url: PropTypes.string.isRequired,
text: PropTypes.string,
};
const defaultProps = {
text: 'Hello World',
};
class Link extends React.Component {
static methodsAreOk() {
return true;
}
constructor(props) {
super(props)
this.state = {
user = null
}
}
componentDidMount() {
console.log('component did mount')
}
componentDidUpdate() {
console.log('component did update')
}
componentWillUnmount() {
console.log('component will unmount')
}
render() {
return <a href={this.props.url}>{this.props.text}a>
}
}
Link.propTypes = propTypes
Link.defaultProps = defaultProps
export default Link编写功能组件时没有构造函数和生命周期函数,因此您可能会感到困惑,因为这种结构不是类组件中的强制性:
function App() {
const [user, setUser] = useState(null);
useEffect(() => {
console.log("component is mounted");
}, []);
const [name, setName] = useState('');
return <h1>React component orderh1>;
}但是,就像类组件一样,为功能组件创建定义的结构可以提高项目的可读性。
建议首先使用钩子声明状态变量,然后使用钩子编写订阅,然后编写与组件作业相关的其他功能。
最后,您必须返回由浏览器渲染的元素:
function App() {
const [user, setUser] = useState(null);
const [name, setName] = useState('');
useEffect(() => {
console.log("component is mounted");
}, []);
return <h1>React component orderh1>;
}通过强迫结构,代码流可以在许多组件中保持一致,并且看起来更加亲密。
用法可以与类组件的状态完全相同,而不仅仅是一个值
许多示例将向您展示如何通过声明多个变量来声明多个状态:
const [name, setName] = useState('John Doe');
const [email, setEmail] = useState('johndoe@email.com');
const [age, setAge] = useState(28);但是实际上,它可以处理数组和对象。您仍然可以将相关数据分组到状态变量中,如以下示例所示:
const [user, setUser] = useState(
{ name: 'John Doe', email: 'john@email.com', age: 28 }
);这是一个警告。当使用更新功能更新状态时,先前的状态将替换为新状态。这与此不同。在班级组件中,新状态与旧状态合并:
const [user, setUser] = useState(
{ name: 'John', email: 'john@email.com', age: 28 }
);
setUser({ name: 'Nathan' });
// result { name: 'Nathan' }为了保留先前的状态,您需要创建一个将当前状态值传递到自身的回调函数,以手动合并它。由于上面的示例已将用户变量分配为状态值,因此可以将其传递给该函数:如下:
setUser((user) = > ({ ...user, name: 'Nathan' }));
// result is { name:'Nathan', email: 'john@email.com', age: 28 }根据数据在应用程序生命周期中的变化,建议当值彼此独立时,将状态分为多个变量。
但是在某些情况下,例如构建简单的形式,最好将各州分组在一起,以使处理更改和提交数据变得更容易。
简而言之,您需要平衡多个电话和一个电话。
与自定义钩共享应用程序逻辑
构建应用程序时,您会注意到在许多组件中一次又一次使用某些应用程序逻辑。
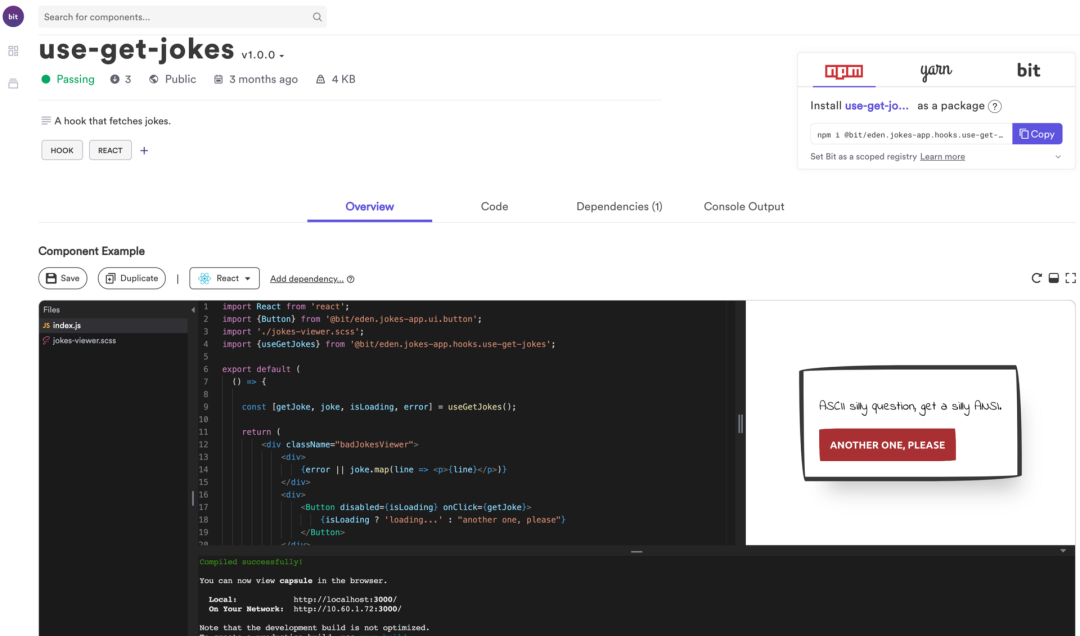
随着React Hooks的释放,您可以将组件的逻辑提取为可重复使用的函数作为自定义钩子,如下所示:
6个提示和可伸缩反应项目的最佳实践:
您可以使用BIT之类的工具将钩子发布到单个集合中,以便您可以在不同的应用程序中安装和重复使用它们。它不需要您创建一个全新的“挂钩库”项目,您可以稍微“将”从任何项目推入新的挂钩。

对于此方法,唯一要强调的是您不能在类组件中使用钩子。因此,如果您的项目中有老式的类组件,则需要将它们转换为功能,或使用其他可重复使用的逻辑模式(HOC或渲染道具)。
使用避免道具
prop-是反应应用程序中的一个常见问题,它是指通过层的组将数据传递到从父组件中传递数据,直到达到指定的子组件,而其他嵌套的组件实际上并不需要。
考虑以下示例:
从示例中可以看到,即使Hello组件不需要道具,应用程序组件也将名称道具传递给组件通过Hello组件。
React是一项功能,它提供了一种通过组件树传递数据的方法,从而消除了在组件之间手动通过道具的需求。父母可以通过钩子访问父组件中定义的反应的值。
在下面的示例中,我传递了名称数据(不是道具)以重构代码:
应用程序的任何子组件都可以通过挂钩访问数据。从文档中了解有关挂钩的更多信息:
#
总结
React Hooks是React库的重要补充,因为它允许您以唯一的方式编写,重复使用和共享React代码。
随着钩子开始改变开发人员编写React组件的方式,需要一组新的最佳实践来编写React Hooks,以使在多个团队之间更容易开发和协作。
尽管本文肯定有一些缺少的内容,但我希望上面共享的提示可以帮助您在项目中以正确的方式编写React Hook。