1. 超休闲游戏美术创意注意事项及优化美术的5个技巧
第一个环节是关于超休闲游戏的美术创意考量。为什么要强调这个问题呢?在以往的直播中,我们一直强调游戏的核心玩法和创意,但通过越来越多的案例,我们发现艺术是体现游戏玩法的必要条件,也是最有效的方式。所以我们相信,如果创造力是关键,那么艺术和表达就是基础。
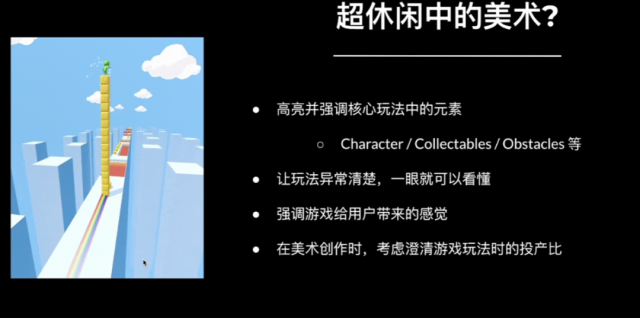
在超休闲游戏中,首先建议大家采用突出风格,突出核心玩法中的核心交互元素。主要分为三个部分:
:游戏控制的主角就是图中的绿色小人。
:路上可以收集到的东西就是图中的黄砖。
:障碍物,图中橙色岩浆。
当然,这三个部分都集中在一个地方——小路,也就是图中的白色道路。那么,这三个部分加上它们所在的道路,这四个东西就构成了核心玩法中主要的交互元素。我们建议开发者把这些做成高对比度,因为高对比度可以让用户一目了然,而且之前已经改进过。用户了解游戏后,就可以用眼睛玩游戏,这是通过艺术和高对比度来实现的。
另外,我们经常强调快速发展。这里需要注意的是,我们并不要求开发者花费大量的时间来优化美术。美术更多的是起到服务功能,阐明游戏的玩法。而且,艺术不允许开发者创建一个完整的主题。比如《魔方》早期版本,并没有太多时间来打造主题,而是将更多的时间花在了核心玩法和阐明上。
因此,在第一个版本中,美术的功能是服务功能,需要考虑玩法和美术的投入产出比。

那么为什么新鲜度如此重要呢?因为游戏最终是通过广告获得流量的,用户观看、点击广告是因为觉得新鲜、有趣。 80%的广告是通过艺术来表达的,所以在这种情况下,我们认为艺术在原型开发阶段实际上起着至关重要的作用。
我们知道,很多超休闲开发团队甚至没有专门的美术同学,或者只有公共美术资源。今天我将分享一些关于如何在有限的美术资源下在较短的开发周期内最大化美术效率的技巧。
当然,这种做法的另一个原因是,如果玩法没有经过验证,花大量时间打磨美术其实是浪费时间——玩法没有经过验证,美术再好,也只是浪费时间而已。是一种浪费。

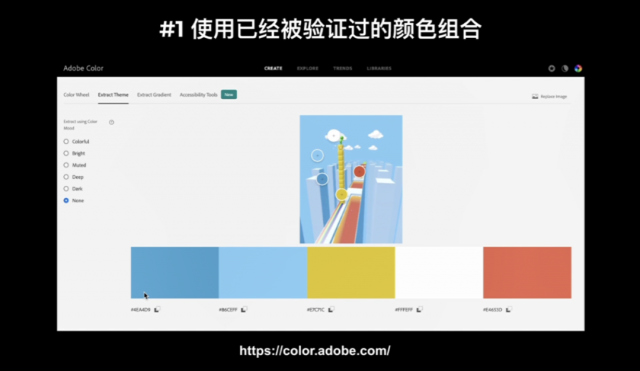
提示 1:使用经过验证的颜色组合。
大家在日常生活中想必都使用过Adobe。如果没有,您可以登录。这是一个免费网站,您可以在其中提取经过验证的游戏颜色。

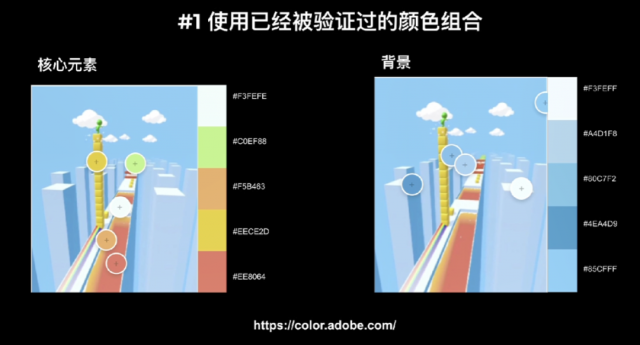
例如,在“立方体”中,我们会建议您分两部分选择颜色。一是核心交互元素CCO(角色、收藏品、障碍物)以及三者所在的道路。开发者可以直接在游戏中使用经过验证的颜色组合。选色的第二部分是背景,背景可以理解为一切与核心交互元素无关的东西,比如背景建筑物、蓝天、白云等。创建背景时要避免视觉干扰,因为这些与游戏交互无关。

提示 2:调整对比度。
有一种方法可以帮助大家识别对比度——添加黑白图层。下图中,左侧游戏的跑道与周围背景的对比度比较弱,而右侧游戏中,人物与背景完全分离。游戏中的轨迹、人物、障碍物都以高对比度显示在屏幕上。优越的。所以我们认为右侧的对比度更好。
其背后的逻辑是,所有人眼的构造几乎相同,并且习惯于聚焦高对比度元素。良好的对比度有助于用户理解。由于眼睛习惯于聚焦高对比度的元素,因此高对比度元素的识别时间较短。较短的识别时间可以导致较低的 CPI。同时我们也建议大家减少视觉噪音,降低CPI。

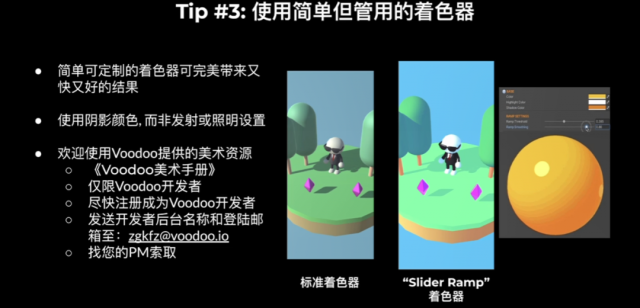
提示 3:使用简单但有效的着色器。
简单且可定制的着色器非常适合快速而出色的结果。我们建议您直接使用阴影颜色,而不是发射或照明设置,因为照片会更复杂,效果会更好。
如何获得着色器?目前仅对开发者开放。如果您已经是开发者,您可以发送邮件至zgkfz@.io,告诉我们开发者后台和邮箱地址,我们将给您发送新的资源。如果您还不是开发者,请找到文末入口并尽快注册。

技巧四:UI设置。
众所周知,超休闲玩家通常是用一只手玩游戏,因此我们认为主要操作区域应尽可能集中在绿色区域。同时,点击屏幕任意位置即可开始游戏,以减少摩擦。
虽然UI不能直接帮助游戏降低CPI,但糟糕的UI很容易破坏留存率和游戏时间。

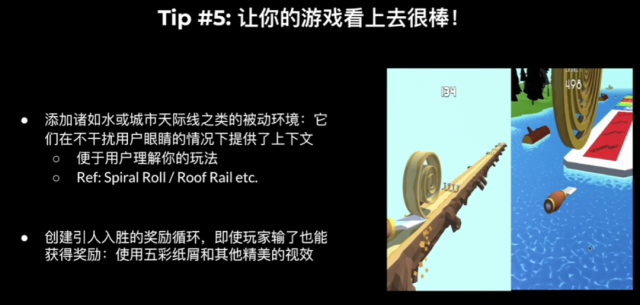
提示 5:让你的游戏看起来很棒。
我们建议在游戏的后续迭代中添加一些被动环境,同时又不会增加太多工作量。例如右侧游戏中的森林、水面等,为用户提供了游戏的情境,又不会造成视觉干扰,更容易让用户理解。当然,你也可以添加一些简单的视觉效果,比如获胜后的烟花等特效。